Twitter एक बहुत ही ज्यादा popular social media platform बन चुका है जिसका उपयोग marketers website पर ट्रैफिक लाने में और अपने products की सेल बढाने के लिए भी खूब करते हैं. यदि आप अभी तक Twitter पर अपने brand को नहीं लायें हैं, तो हमारा नीचे दिया गया आर्टिकल ज़रूर पढ़िए.
इस article में हम Twitter के एक बढ़िया और useful फीचर के बारे में बात करेंगे, जिसका नाम है, Twitter Card.
Twitter Card क्या है?
Twitter card आपकी tweets की rich media representation है जिसमे summary, videos, products और images होती हैं जिन्हें की आप अपने हिसाब से लगा सकते हैं. Twitter card आपको ज्यादा अपनी niche के related followers लाने में मदद करेगा. आपके पास full control होता है की आपकी tweets दूसरों के सामने कैसे display होंगी और आपकी website पर इस प्रकार आप ज्यादा ट्रैफिक भी ला पाएंगे.
फ़िलहाल 6 अलग-अलग तरह के Twitter card available हैं जिन्हें की आप अपनी tweet के साथ attach कर सकते हैं जिससे की आप अपनी ऑडियंस को rich media experience भी provide कर सकते हैं.
- Summary Card: ये default Twitter card है, जिसमे की title, post description, thumbnail और twitter username होता है.
- Photo Card: यह tweet के साथ एक छोटी फोटो होती है.
- Gallery Card: यह 4 photos की collection वाला एक card होता है.
- App Card: यह twitter card किसी application की description show करता है.
- Player Card: यह media player के साथ एक tweet होती है.
- Product Card: यह card किसी एक product की description provide करती है.
तो प्रश्न ये है की मुझे Twitter card की ज़रुरत क्यों है?
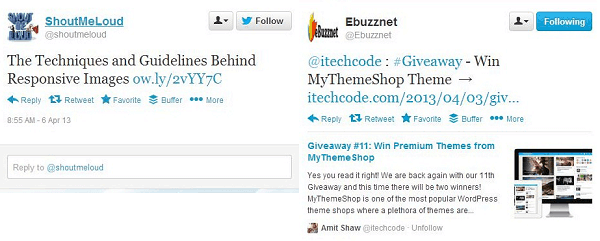
जवाब- पहला paragraph दुबारा पढ़िए और नीचे की दो tweets की images देखिये:
अब आप ही बताईये की ऊपर दिखाई गयी दो tweets में से कौन सी बेहतर है. मुझे लगता है कि Twitter card बढ़िया है क्योंकि ये rich media, snippet और twitter name show करता है.
Twitter Card का use कैसे करें?
आप अपनी website के लिए twitter card को तीन आसान steps में enable कर सकते हैं:
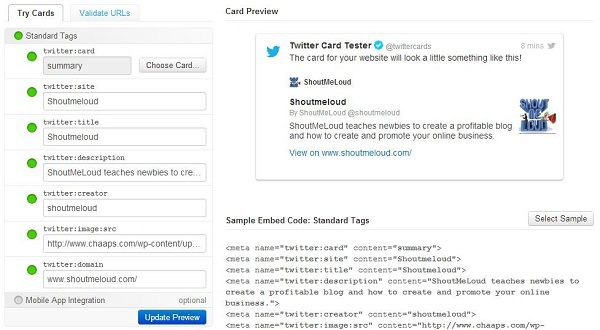
Step 1: आपको Twitter Card Catalogue से अपने ब्लॉग के लिए सबसे पहले ये choose करना होगा की आप कौनसा card type use करना चाहते हैं. यदि आप अलग-अलग card types को action में देखना चाहते हैं तो आप Twitter Card Documentation देख सकते हैं.
Example Title, आपकी website की description, website का twitter username और creator, URL आदि भर दें, जैसा की नीचे screenshot में दिखाया गया है:
Step 2: Sample Meta Data Code को select कीजिये और इसे header के अन्दर paste कर दीजिये. यदि आप Genesis Framework use करते हैं तो आप इस code को directly Theme setting->Header and Footer Script में जाकर paste कर सकते हैं.
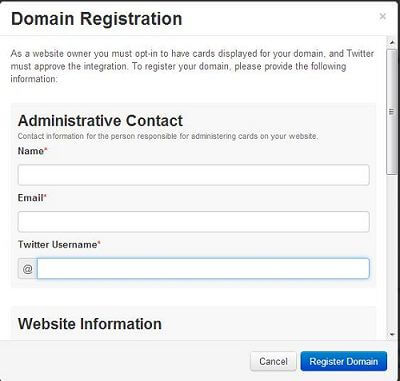
Step 3: अब आपके Twitter card को test करने की बारी है, इसके लिए, Twitter Card validator पर जाईये और अपनी website का domain name enter कीजिये, enter दबाईये और फिर Request Approval के button पर क्लिक कीजिये. इसके बाद आपके सामने एक फॉर्म खुलेगा जैसा की नीचे दिखाया गया है, इसमें आप अपनी details को enter कीजिये और फिर Register Domain पर क्लिक कर दीजिये.
अब आपपको अपनी website का approval प्राप्त करने के लिए कुछ हफ़्तों का wait करना होगा.
यदि आप अपनी website की theme files को edit करना नहीं जानते, तो फिर आप meta tags को कैसे add करेंगे?
चिंता मत कीजिये, बहुत से ऐसे WordPress plugins है जोकि आपकी इस problem को solve कर देंगे. उनमे से कुछ niche list में दिए गएँ हैं:
1. Twitter Cards Meta: ये plugin दुसरे plugins की तुलना में enhanced features
provide करता है जैसे की पोस्ट में image की automatic extraction, multi-author support, photo card का support, card type को select करने की ability per post basis पर और भी बहुत कुछ.
2. JM Twitter Cards: Simply अपनी website का username, default image URL को add कीजिये, और card type को चुनिए जोकि आप display करवाना चाहते हैं. यह plugin केवल दो card types के लिए support provide करता है, Summary और Photo. इस disadvantage को Meta tag method को use करके overcome किया जा सकता है.
यदि आप Twitter card content pulling से सम्बंधित किसी समस्या में पद जाते है, इस बात को sure कीजिये की आपकी website की Robots.txt file image file को block तो नहीं कर रही जिसे की आपने as default image set किया हो और क्या Robots.txt file Twitter bots को block तो नहीं का रही. यदि आपकी कोई समस्या है, तो आप हमसे comments के ज़रिये पूछ सकते हैं.
Twitter card की API Facebook Open Graph API के similar है. आपकी website के Twitter card उन सभी users की tweet के साथ automatically add कर दिए जायेंगे जोकि आपकी website के link को use करेंगे. क्या ये बात amazing नहीं है?








Very Nice post . mujhe kuch puchna h ki ish post ke URL me “https://shoutmehindi.com/twitter-card-setup/ ” English h or post tittle m “Twitter Card क्या है और इसे कैसे इस्तेमाल करें?”
Ye kese hota h
Hello Basant,
Aap apne permalink ko edit kare aur use english main likhe. Title ko hindi main likhe.
Sir, mujhe sabse jyada problem backlinks create karne me hoti Hai. Kya aap bata sacte h ki backlinks create ko sikhne ke liye Kon si ebook hai ya YouTube channel ya blog . Jis pr backlinks create karne ki tips and tricks ho. Please help me..
ye padhiye: https://shoutmehindi.com/create-backlinks-hindi-blogs/
What a fresh content with nice info…..
useful post. bhai twitter card name pahli bar suna hai.
Grt
Kya ye ShoutMeLoud Ka hi ek hissa hai?
Yes
sir twitter par account banana aur twitter card different – different hai.
Yes too much different.
twitter card ke baare me jaankari dene ke liye sukriya.