जब आप चाहते हैं कि आपकी WordPress website एक दम वैसा दिखे, जैसा आप चाहते हैं, तो ऐसे में आप themes का सहारा लेते हैं. लेकिन आपकी site का एक area ऐसा है जिसे शायद ही कोई theme touch करती है – आपका login page. आपके theme के design को match करने के विपरीत आपके WordPress blog का login page design normal होता है.
चाहे इससे आपको कोई issue नहीं है. यदि आप ही एक अपनी website में login करने वाले एक एक्लोते व्यति हैं, तो ये ठीक है. यदि आप एक ऐसी WordPress website चलाते हैं, जिसपर public regitstration allowed है, तो आपको अपने login page को भी अपनी theme के ही design की तरह बढ़िया बनाना होगा.
इस post में मैं, आपको बताऊंगा कि आप दो चीज़ें कैसे कर सकते हैं:
- अपने WordPress Login Page का style कैसे change करें.
- WordPress Login Page का URL कैसे change करें.
तो चलिए शुरू करते हैं:
अपने WordPress Login Page का style कैसे customize करें?
बहुत से plugins हैं, जोकि login page के style को customize करने में आपकी मदद कर सकते हैं. इन सभी plugins में से मेरी recommendation ThemeIsle का Custom Login Page Customizer plugin है.
ये plugin ही क्यों?
क्योंकि ये आपको आपका login page realtime में Cusotmizer interface को उसे करके customize करना allow करता है. ये आपको visualize करने में बहुत मदद करता है कि आखिर आपका Final login page दिखेगा कैसा. ये plugin 100% फ्री है जोकि एक बहुत बढ़िया बात है.
किसी भी अन्य plugin की तरह इस plugin को भी install और activate कर लीजिये.
एक बार आपका plugin activate हो जाए, Appearance > Login Customizer में जाईये.
अब Start Customizing पर click कीजिये!
आपको Standard WordPress का customizer ही दिखेगा. अपने Login page को customize करने के लिए, Login Customizer के option पर click करें.
जब एक बार आप Login Customizer Tab में होंगे, आप अपने login page customize करना start कर अकते हैं और changes को real time में ही preview कर सकते हैं. मैं आपको इस plugin की एक बहुत बढ़िया example देने जा रहा हूँ.
सबसे पहले option में आप basic WordPress Logo को अपनी website के Logo के साथ change कर सकते हैं.
बस एक बात को sure करें कि आपने image के dimensions को properly set किया है, अन्यथा, image अच्छी नहीं लगेगी.
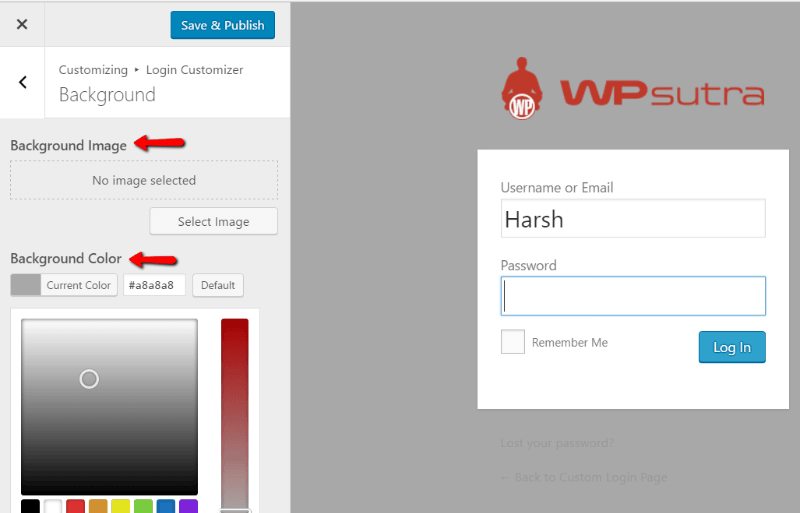
अगले option में आप एक custom background image या फिर एक custom background color set कर सकते हैं.
मैं एक dark gray color set कर रहा हूँ:
अब आप actual form के लिए background को चुन सकते हैं.
मैं यहाँ पर Red चुन रहा हूँ.
अब आप अपने form के dimensions को चुन सकते हैं.
यहाँ पर मैं इस form को थोरा सा wide बना रहा हूँ ताकि ये visually appealing लगे.
अगले option में, आप input fields को customize कर सकते हैं जिसमे input text customizations भी शामिल हैं.
यह important है, क्योंकि हमारी example में, red background में हमारा label text पढने में थोरा difficult लग रहा है.
तो इसलिए मैं, label color को White set कर रहा हूँ.
इसके बाद आप login button को customize कर सकते हैं.
तो मुझे अच्छा नहीं लग रहा, जैसे ये blue button red background के ऊपर दिख रहा है, तो मै इसे dark grey color में change कर देता हूँ.
तो finally अब page के bottom के links के text color को change कर देते हैं.
तो क्योंकि मैंने background को grey में change कर दिया था, तो ये links पढने में थोरे difficult दिख रहे हैं. इस problem को फिक्स करने के लिए, मैं bottom links को White बना रहा हूँ.
आप custom CSS को भी add कर सकते हैं और login page को इस plugin की expectations से भी बहुत ज्यादा बढ़िया बना सकते हैं.
अपने Changes को Save करना मत भूलिए, और बस इतना ही!
ऐसा करके, आप अपनी WordPress Theme के साथ matching एक Login page बना लेंगे.
WordPress Login page का URL कैसे change करें?
तो अब जो आपने Login Page को style कर ही लिया है, आप इसका URL change करके चीज़ों को थोरा और बढ़िया बना सकते हैं. By default, आपकी site का login page, yourdomain.com/login वाली location पर होता है.
लेकिन यदि आप इसको change करते हैं तो इसके आपको दो benefits होंगे:
- इससे hackers के लिए आपके login page को automatically find करने में दिक्कत होगी.
- इससे आप अपने login URL में अपनी कुछ Branding add कर सकते हैं.
अपने WordPress login page का URL change करने के लिए, आप एक फ्री plugin उसे कर सकते हैं, जो है, WPS Hide Login. इस plugin को भी install और activate कर लें.
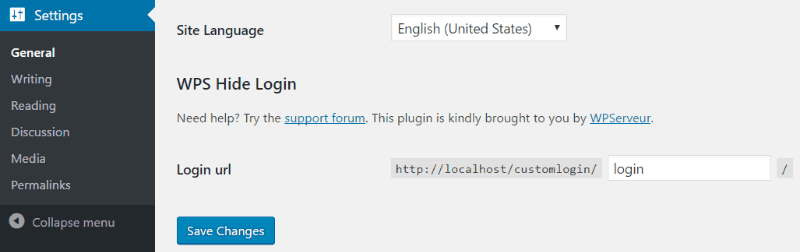
एक बार plugin activate हो जाये, Settings > General में जाएँ.
Bottom में scroll कीजिये और WPS Hide Login का option खोजिये.
आपको बस करना क्या है कि अपने desired URL को enter करना है और फिर Save Changes के button पर click करना है. बस इस URL को याद रखें, क्योंकि फिर next time login करने के लिए, आपको इसकी ही ज़रुरत होगी.
ऐसे ही और informational Posts पढ़ते रहने के लिए और नए blog posts के बारे में Notifications प्राप्त करने के लिए हमारे Subscribe कीजिये. इस blog पोस्ट से सम्बंधित किसी भी तरह का प्रश्न पूछने के लिए नीचे comment कीजिये.
मुझे बताईये यदि आपके इस पोस्ट के सम्बंधित कोई भी प्रश्न आपके मन में है?
ज़रूर पढ़िए:
- WordPress Blog में Custom CSS use करने की Complete Guide
- HTML, CSS, PHP क्या हैं और आपके लिए इनका क्या use है?
- अपने WordPress Blog/Site में Infinite Scroll feature कैसे add करें?
- अपने blog का loading time कैसे कम करें?
हमारे पोस्ट के प्रति अपनी प्रसन्नता और उत्त्सुकता को दर्शाने के लिए कृपया इस पोस्ट को Social Networks जैसे कि Facebook, Google+ और Twitter इत्यादि पर share कीजिये.