
जब भी आप कोई नया WordPress ब्लॉग start करते हैं तो, हमारा Homepage जो है वो by default नई लिखी गयी posts ही दिखाता है.
और बहुत से लोगों को अच्छा भी लगता है की उनकी जो recent posts हैं वो Homepage पे आती रहें. परन्तु कुछ लोग चाहते हैं कि, उनका जो homepage है वो सिर्फ कुछ Categories वाली posts ही दिखाएं.
इसके लिए फिर हम custom homepage यानि की static homepage का use करते हैं. बहुत सी Business blog भी static homepage का use करतें हैं. जो लोग चाहतें हैं की, उनका blog उनके homepage से separate रहे तो custom homepage बनाना बहुत हि अच्छा रहता है. आज इस article में आपको बताऊंगा की केसे आप static homepage सेट कर सकते हैं अपनी blog के लिए.
Static HomePage क्या होता है?
जो हमारा simple WordPress Blog होता है, उसमें homepage में recent posts show होती हैं. इस homepage को हम dynamic homepage कहते हैं.
वेसे हि जब हम कोई custom पेज को homepage सेट करते हैं. तो इसे static homepage कहते हैं. Static means स्थिर.
Static homepage में आप बहुत सारी modifications कर सकते हैं, जैसे की selected posts ही show करवाना visitors को. आप अपनी blogging carrier में बहुत से Example देखोगे. जैसे की न्यूज़ papers, Magzines blogs और कोई business blog. वेसे तो dynamic homepage भी अच्छा होता है, परन्तु अगर आप और professional design बनाना चाहते हैं तो custom homepage सेट करना बहुत अच्छा रहता है.
WordPress हमें बहुत सी themes free में देता है परन्तु maximum themes जो हैं वो dynamic homepage वाली ही होती हैं. अगर आप भी अपने blog के लिए custom homepage सेट करना चाहते हैं तो निचे दिए गये निर्देश पड़ें.
Static Homepage केसे सेट करें
- सबसे पहले एक WordPress Dashboard में Pages में जाये और वहा एक पेज बनाएं किसी भी title से for example ” homepage”.
- उसके बाद एक और page बनाईये और इसका नाम रखिये for example “blog”.
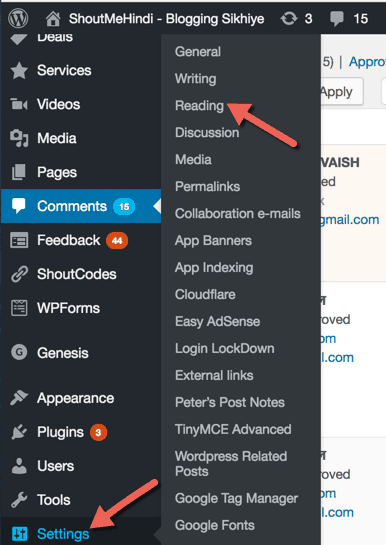
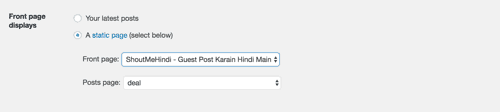
- Page publish करने के बाद setting>Reading में जाईये. वहां पे आप निचे दिए हुए image के अनुसार setting कर दीजिये.

उसके बाद Front Page Displays के अंदर “Static Page” choose करे. उसमे आपके पास दो options हैं Front page और Post page. आप अपनी preference के हिसाब से इसे choose करे. मैंने Front page में “ShoutMeHindi -Guest Post Kare” को choose करा हैं


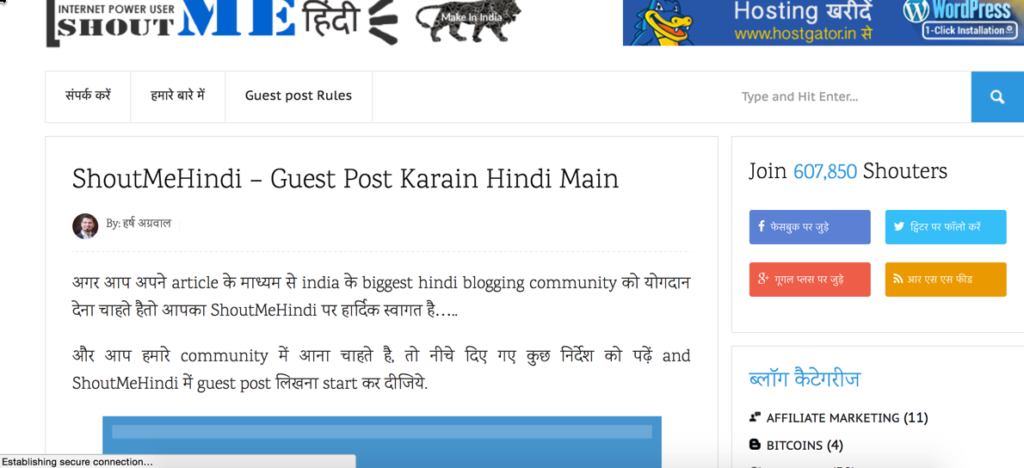
जैसा की आप ऊपर देख सकते हैं जैसे ही हमने ShoutMeHindi open करा, जो page आपको नज़र आएगा वो हैं “Guest Post” जो की हमने सेट करा था.बस इतनी छोटी सी setting करने के बाद जो है आपका जो homepage जो है वो dynamic से static में बदल जायेगा.
WordPress से related और tips और tricks जानने के लिए निचे दिए गए post पढ़े
- WordPress में बिना traffic गवाए Permalinks को कैसे change करें हिंदी में ?
- अपने WordPress blog में अलग-अलग तरह के Stats को कैसे Show करें?
- WordPress Blog Ko BackUp Kaise Karain: Hindi Main
मुझे बताईये यदि आपके इस पोस्ट के सम्न्बंधित कोई भी प्रश्न आपके मन में है?
हमारे पोस्ट के प्रति अपनी प्रसन्नता और उत्सकता को दर्शाने के लिए कृपया इस पोस्ट को Social Networks जैसे कि Facebook, Google+ और Twitter इत्यादि पर share कीजिये.
ऐसे ही और informational Posts पढ़ते रहने के लिए और नए blog posts के बारे में Notifications प्राप्त करने के लिए हमारे Subscribe कीजिये.
इस blog पोस्ट से सम्बंधित किसी भी तरह का प्रश्न पूछने के लिए नीचे comment कीजिये.




Best post
Bhut he acchi jaankari. thnks for sharing this.
sahi kha sir bahut se log yesa karne ki sochte hai kam ki jankari hai
Achha Post hai . thanks
नमस्ते,
धन्यावद हर्ष अपने पहले मुझे Alexa Ranking के बारे में सही जानकारी दी पर अब मेरी वेबसाइट पर कुछ advertisemnet लगाना चाहता हूँ जिसके लिए मुझे custom advertisment place के लिए में किस तरह के plugin का use करूँ या फिर यह without plugins के भी बनाये जा सकते हैं .
Iske liye main aapko ek plugin recommend karta hun : Post Aderts baki ads ko aap Widgets ko use karke bhi laga sakte hain. 🙂
hi ,
mai ye janna chata hu ki…mai dusre category yani dusre page mai post karna chata hu,,uske ly m >>> ADD New Mai Click Krta hu Uske BAD category select krta hu, phir publish ….lkin select ki gai category yani kisi or page mai post ni hoti sirf home page m hi aati h .to ye kaise thik kare
नमस्कार सर
आपके द्वारा दी गयी जानकारी उत्क्रष्ट है। में ब्लॉगिंग सिख रहा हु और आपकी पोस्ट से बहुत जानकारी सिखने को मिली। आपके ब्लॉग से नए ब्लॉगर को काफी मदद मिलती है। धन्यवाद
Welcome 🙂
how to add my own php and css pages in my wordpress site…
Use PHP and CSS addition plugins.
Hello sir, Main ek nayi blogger hu, maine aap ke post ko pad kar apni website start ki hai joki bahut badiya chal rahi hai… Isliye main bas aap ko thank you kahna chahti hu. thank you so much sir…
Welcome 🙂
सर बहुत ही अच्छी पोस्ट है सिंपल सी सेटिंग है सर में ब्लॉग्गिंग में नया हूँ मुझे गाइड करें में अपने होम पेज पर केटेगरी शो करना चाहता हूँ जैसे अभी अपने वर्डप्रेस और दुसरे आइकॉन के साथ लगा रखी है ऐसे ही जैसे में वर्डप्रेस इमेज पर क्लिक करूँ सारी वर्डप्रेस की पोस्ट ओपन हो जाए ऐसे, इसके लिए क्या करना होगा प्लीज गाइड करें |
Homepage par categories show krne ke liye sidebar me categories ka widget use kijiye.
Nice sir great
Sir homepage design karne ke liye plugin bataye
Elementor plugin use kijiye