बहुत से bloggers AMP pages में errors होने के कारण, अपना बहुत सारा mobile ट्रैफिक और rankings loss करते हैं. इस आर्टिकल में आप जानेंगे कि AMP pages में आने वाले errors को कैसे find करें और फिर उन्हें ठीक कैसे करें. ये tutorial WordPress platform के लिए हैं, फिर भी दूसरे platforms के लिए भी valid है, क्योंकि process similar है.
AMP के विषय पर हमने पहले भी एक आर्टिकल publish किया है, इस article को पढने से पहले मैं आपको recommend करता हूँ कि आप एक बार उससे भी go-through हो लें.
AMP setup करने के बाद भी कई बार, plugin updates के कारण या फिर बहुत से अन्य कारणों के कारण, आपके AMP pages में errors आ सकते हैं. यदि आप time पर इन errors को ठीक नहीं करते, तो आप पक्का अपना AMP ट्रैफिक loss करेंगे, क्योंकि Google errors वाले AMP pages को अपने search engine results में rank नहीं करता. तो ऐसे में बहुत ज़रूरी है की जैसे की आपको पता लगे कि आपके किसी AMP page में error है, आप उस error को find करके, उसे correct करें.
AMP Pages में errors कैसे find करें?
चलिए सबसे पहले जानते हैं की आप AMP pages में errors कैसे find करें.
AMP pages में errors के बारे में आपको दो तरीकों से पता लगता है. पहले तरीका: यदि आप Google Search console (Google Webmaster Tools) use करते हैं, तो आपको पता होगा कि यदि आपकी website या इसके किसी भी page में कोई issue होता है, तो Google आपको email करके उसके बारे में सुचेत कर देता है और फिर आप उसपर अपना action ले सकते हैं.
ऐसे में Google आपको चाहे error exact फॉर्म में बता देता है लेकिन फिर भी उसे आपको पूरी तरह ठीक करने के लिए समझना पड़ता है. एक और बात Google आपको instantly नहीं बताता. पहले Google error detection में समय लेता है और फिर आपको कुछ दिनों बाद email करता है.
वैसे AMP errors को find करने के लिए कुछ plugins भी available है, लेकिन AMP एक बहुत ही dynamic project है जिसमे बहुत जल्दी कुछ न कुछ changes आ जाते हैं. इसलिए main आपको कोई भी plugin recommend न करके, Google के offical AMP validator tool को error detection के लिए use करने का recommend करता हूँ.
Google AMP Validator से AMP pages में errors कैसे find करें?
तो चलिए जानते हैं की Google AMP validator से आप errors कैसे find कर सकते हैं.
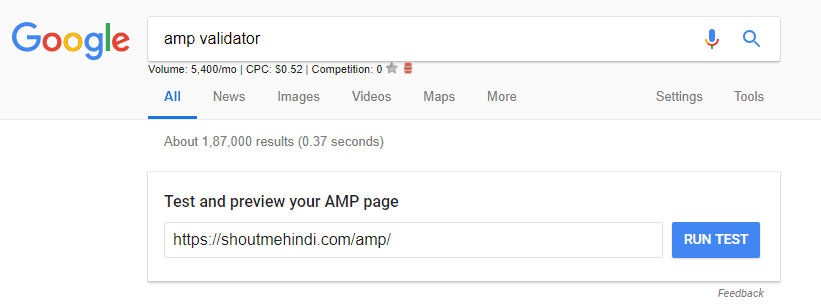
Google Search कीजिये, “AMP validator”
Search results के अन्दर ही आपके सामने ऊपर दिए गए screenshot की तरह Test and preview your AMP page का option आएगा. आपको इसमें अपने AMP page का URL डालना है जिसको कि आप check करना चाहते हैं. ध्यान रखें की सभी amp pages के URLS के end में /amp/ डालना मत भूलिए, अन्यथा ये tool Not A Valid AMP Page का error show करेगा.
AMP URL enter करने के बाद Run Test के button पर क्लिक कीजिये. उसके बाद ये आपके AMP page को analyze करना शुरू करेगा.
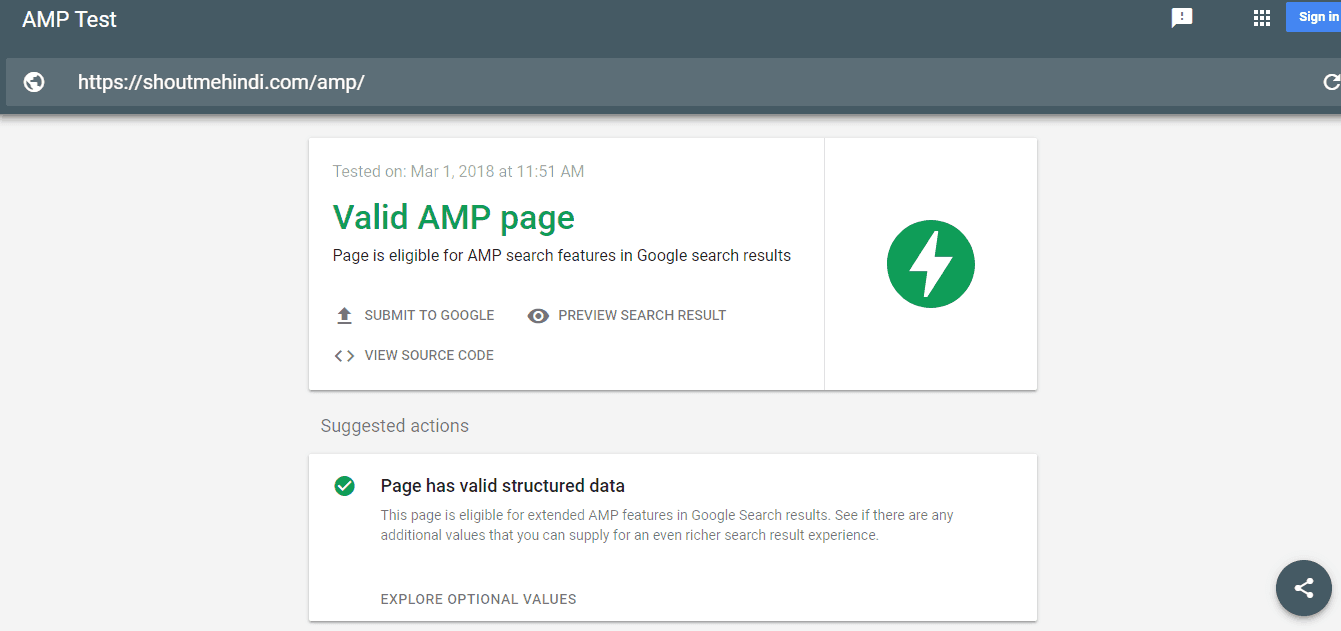
यदि आपके AMP pages में कोई भी errors नहीं होंगे, यानि की आपका AMP page valid होगा, जैसे कि ShoutMeHindi blog का AMP homepage है तो आपको नीचे दिए गए screenshot की तरह show होगा.
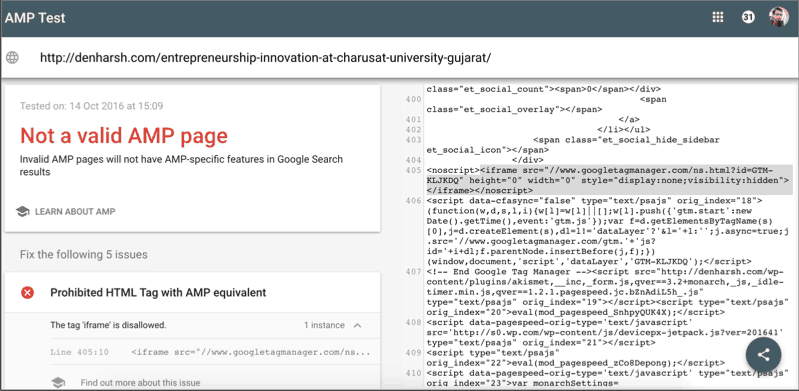
लेकिन यदि आपके AMP page में errors होंगे तो आपको errors का count show होगा, जैसा कि आप नीचे दिए गए screenshot में देख सकते हैं:
ये आपको पूरी डिटेल में बतायेगा की error है क्या और error क्या पर है, फिर उस हिसाब से आप उसको सही कर सकते हैं. अधिकतर errors आम तौर पर prohibited HTML tags के होते हैं. यानि कि जो errors तब आते हैं जब आपके AMP pages में ऐसे tags used होने पर आते हैं जोकि AMP के rules के according use करना मन है. तो आप अपने हिसाब से उन tags को हटा कर errors को ठीक कर सकते हैं.
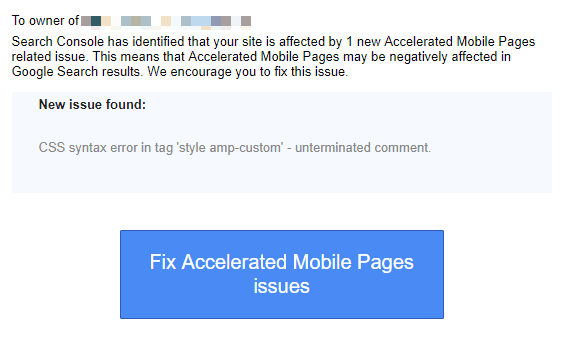
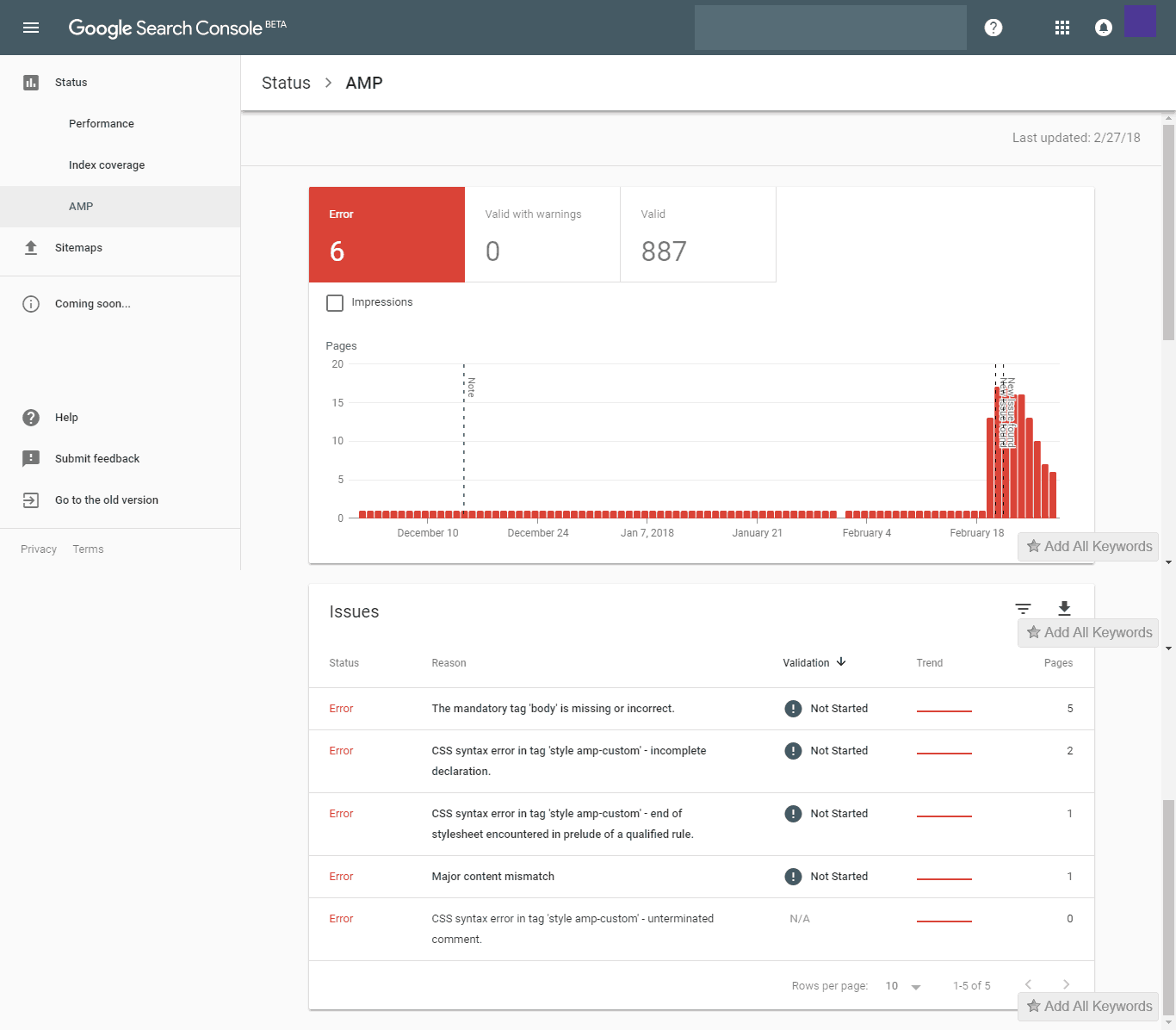
इसी प्रकार, यदि आप Search Console अथवा Google Webmaster tools use करते हैं, तो वो भी आपको AMP errors के बारे में सूचित करता है, जैसे की नीचे दिए गए screenshots में दिखाया गया है:
ऊपर दिया गया screenshot Google Search console में website के messges section से लिया गया है और नीचे दिया गया screenshot इसके नए beta version में से लिया गया है जिसमे कि ये errors को डिटेल में show करता है:
AMP errors को fix कैसे करें?
हर एक issue के बाद, वहाँ पर Find out more about this issue के नाम से एक help link दिया होगा. आप इस link पर जाके जान सकते हैं की इस particular error को कैसे ठीक करना है.
WordPress में यदि multiple pages पर same errors होते हैं, तो आप एक बार में ही उनको ठीक कर सकते हैं. उसके लिए कुछ plugins available हैं, जैसे कि AMP for WP – Accelerated Mobile Pages
यदि आप अपनी website पर AMP pages को setup करने के लिए इस plugin को use करते हैं, तो पहली बात तो काफी कम संभावनाएं हैं की आप WordPress ब्लॉग के amp pages में errors होंगे, यदि फिर भी होते हैं, तो इस plugin में काफी options दिए गएँ हैं, जिनसे कि आप इन errors को ठीक कर सकते हैं.
अब देखिये कि मैं एक-एक अलग-अलग तरह के error को कैसे ठीक करें ये तो आपको इस पोस्ट में नहीं बता पाउँगा, क्योंकि errors बहुत ज्यादा तरह के हो सकते हैं, और उनके solutions भी आपके WordPress ब्लॉग के setup के हिसाब से अलग-अलग होंगे.
लेकिन मैं आपको एक common error का solution ज़रूर बता सकता हूँ. यदि error किसी एक ऐसे HTML tag का है, जोकि invalid या not allowed है, तो ऐसे में यदि वह tag AMP page पर display हो, कोई इतना भी important नहीं है, तो फिर आप CSS को use करके, उसे AMP page पर show होने से रोक सकते हैं.
मैं ये assume करके चलता हूँ कि आपने AMP pages को configure करने के लिए ऊपर mentioned plugin का ही use किया था. तो ऐसे में, AMPForWP की configuration window में जाईये.
फिर इसमें Design > Global में जाईये.
इसमें Advanced section के under custom CSS का box होगा. इसमें आप अपनी CSS apply कर सकते हैं.
जो elements errors cause कर रहें हैं, उन्हें hide करने के लिए आप उनके HTML selectors को use करके CSS की display property के ज़रिये hide कर सकते हैं.
नीचे दिए गए case में, एक social media plugin, जिसका नाम है, Monarch AMP pages में allowed नहीं था और error cause कर रहा था, तो आप देख सकते हैं कि उसके HTML selector को display property को use करके hide कर दिया गया. इससे AMP page में आने वाला error resolve हो गया.
इसके CSS code का syntax है:
selector {
display : none;
}
आपको बस selector की जगह पर उस element का selector लिखना है, जिसे की आप hide करना चाहते हैं.
मुझे बताईये यदि आपके इस पोस्ट के सम्बंधित कोई भी प्रश्न आपके मन में है?
हमारे पोस्ट के प्रति अपनी प्रसन्नता और उत्त्सुकता को दर्शाने के लिए कृपया इस पोस्ट को Social Networks जैसे कि Facebook, Google+ और Twitter इत्यादि पर share कीजिये.
ज़रूर पढ़िए:
नीचे दिए गए पहले पोस्ट को पढ़कर, आप ads को अपने ब्लॉग में लगाने के अन्य बहुत से तरीकों के बारे में जानिए.
- WordPress में Error Establishing A Database Connection को कैसे fix करें?
- WordPress में 500 Internal Server Error कैसे fix करें?
- AdSense 403 Forbidden Error कब आता है? इसे कैसे solve करे?
- HTML, CSS, PHP क्या हैं और आपके लिए इनका क्या use है?
ऐसे ही और informational Posts पढ़ते रहने के लिए और नए blog posts के बारे में Notifications प्राप्त करने के लिए हमारे Subscribe कीजिये.
इस blog पोस्ट से सम्बंधित किसी भी तरह का प्रश्न पूछने के लिए नीचे comment कीजिये.












bhai aap seo ke liye konsa plugin use karte hai. please bhai
SEO by Yoast
sir, mera ek purani blog thi joki me delete karchuka hun to kya me us purani wali blog ke privacy policy or disclaimer ko apni naye blog pe use kar sakta hoon ?
Yes
बहुति अच्छा articles…Thanks
Sir Related post ke liye best plugin konsa rhega plus btaye
Contextual Related posts: https://wordpress.org/plugins/contextual-related-posts/
Sir mera blogger pe website hai par traffic ka problem hai toh agar mai wordpress pe hosting luga toh par month 1050 hai toh kya otna hi rupya lagta hai ya phir rate bdha diya data hai maan lo mera traffic 10,000 par day hai toh mera kitna rupya lagega par month, aur aap ka kitna rupya lagta hai par month please sir reply karna
Milesweb hosting try kijiye. Cheap hai aur high traffic handle kar skti hai. inka wordpress specific plan dekhiye.
i am trying to install AMP since many days but set nahi ho paye.. kya karu
https://shoutmehindi.com/google-amp-setup-wordpress/
Sir mujhe error 404 me bare me bataiye
Ye padhiye:
https://www.shoutmeloud.com/404-error-pages-seo-user-experience.html