Google Tag Manager, Google के द्वारा offer किया गया एक ऐसा tool है जोकि एक webmaster की जिंदगी को आसान बना देता है. जब हम कोई भी website create करते हैं, हमें उसमे बहुत से tags add करने पड़ते हैं, जैसे कि social media sharing buttons को add करने के लिए, Javascript add करना या Google analytics जैसी scripts को add करना आदि. तो चलिए अब हम technical point of view से देखते हैं, यदि आपको कोई नया tag अपने blog में add करना हो, आपको theme की core files को manually edit करना होता है, और फिर उसमे code को add करना होता है, ये ज़्यादातर लोगों के लिए एक easy option नहीं होता है. Google Tag Manager एक ऐसा platform offer करता है जिसकी मदद से हम single web interface की मदद से अपने blog के सभी tags को manage कर सकते हैं. आप इन tags को इसी interface से कभी भी quickly add और remove कर सकते हैं.

इसके इलावा सभी tags की management के लिए एक single tag को use करने से आपकी website का loading time भी कम होता है. दूसरें शब्दों में खा जाये तो इन tags के कारण आपकी website slow नहीं होती.
अब इस guide में मैं आपको बताऊंगा की आप Google Tag Manager को कैसे use कर सकते हैं और अपने website के सभी tags को एक ही जगह से आसान और consistent तरीके से कैसे use कर सकते हैं. इससे पहले कि हम आगे बढ़ें, आप एक बार नीचे दिया गया video जल्दी से ज़रूर देख लें:
Google Tag Manager के साथ कैसे शुरू करें
GTM (Google Tag Manager) बड़े ही आसान तरीके से काम करता है, आपको बस अपनी website में GTM code को add करना है और फिर आपको अपनी site के सारे tags जैसे कि Google analytics script, Advertisement script, AdWords conversion tags, एक ही Google interface से manage करने हैं.
आप इसके सभी features की list देख सकते हैं.
चलिए अब शुरू करते हैं, Google Tag Manager पर जाईये, और अपने Google account को use करके login कर जाईये. अब आपको कुछ चीज़ें जाननी होंगी:
- Account: आपके account का नाम. आम तौर पर ये उस company का नाम होता है जिसके लिए आप tags को manage कर रहें हैं.
- Container: ये उस website का नाम होता है जिसके किये आप tags को manage कर रहें हैं. Example के लिए, ShoutDreams मेरी company का नाम है और ShoutMeHindi ब्लॉग मेरे container का नाम है.
- Tags: आप एक container के अन्दर, tag management को आसान बनाने के लिए अलग-अलग tags को use करेंगे. Example के लिए, Facebook की script के लिए एक tag और Google Analytics की script के लिए एक अलग tag.
- Rules: Rules ये define करते हैं किस tag को कब और कहाँ display होना है. Example के लिए All Pages, या फिर आप rules में define कर सकते हैं कि आपको किन-किन pages पर ads को display नहीं करवाना है.
इसके साथ, आप अपने tags को manage करने के लिए, दूसरे users को भी add कर सकते हैं. ये बहुत ही useful है जब आपकी कोई advertising company या आपके लिए कोई developer काम कर रहा है. आप अपने सारे इन tags को manage करने के काम को उन users पर छोड़ सकते हैं और वह भी उन्हें आपकी website के बाकि section को access दिए बिना. ये इसका एक बहुत ही बढ़िया feature है.
अब मैं आपको ये बताऊंगा कि हम इसे ShoutMeLoud Tag Management के लिए कैसे use करते हैं और फिर इसमें Google Analytics और Facebook retargeting pixels के code को कैसे add करते हैं.
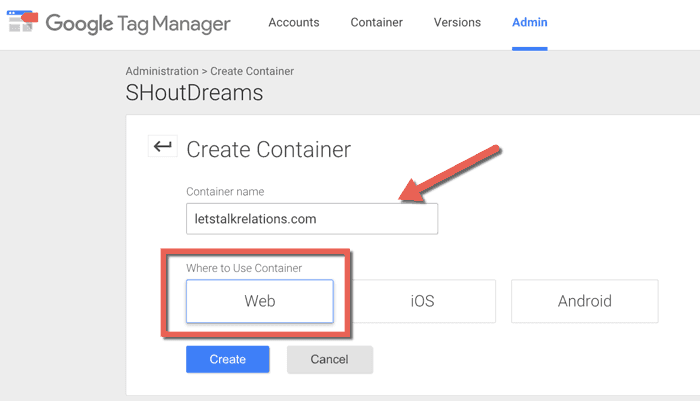
GTM में login कीजिये और अपना Company name create कीजिये. यदि आपके पास सिर्फ एक ब्लॉग गई, अपने blog को as company name दे दें. मेरे case में, मैंने ShoutDreams as मेरा company name दिया है, और फिर मैंने बाद में अपने container में LetsTalkrelations को add किया.

और आपको site को container में कुछ ऐसे add करना होगा:

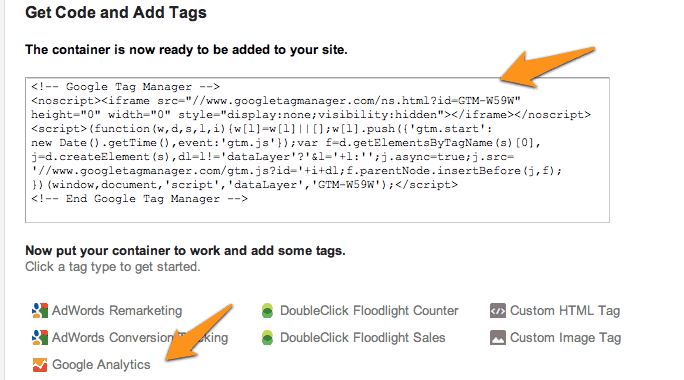
Save पर क्लिक कीजिये, फिर आपको आपके container के लिए code मिल जायेगा, जोकि आपको अपनी साईट के हर एक page में add करना होगा. आप इस code को अपनी theme के body tag के end से पहले add कर सकते हैं. यदि आप WordPress use करते हैं, आप इस काम के लिए ये plugin को use कर सकते हैं.
Settings > Google Tag Manager में आपको GTM-xxxx वाले section में बस code को add कर देना है.


अब GTM में GA को add करने के लिए, bottom में Google analytics पर click कीजिये. अब Google analytic web property ID add कीजिये, जोकि आपके Google analytic code में है, अब Add Rule to Tag पर click कीजिये. Default rule All pages का होगा. इसे select कीजिये और इस नए create किये गए tag को add करने के लिए Save के button पर क्लिक कीजिये.

इसी प्रकार, आप एक नया tag create करके, Facebook retargeting, AdWords या फिर किसी भी अन्य script को add कर सकते हैं.
Google Tag Manager में tag को publish कैसे करें?
अब Left sidebar में versions पर क्लिक कीजिये और आपके पास अब option होगा कि आप newly created tag को अपनी site पर देख पाएं. मेरे case में, मैंने Buysellads की script को remove कर दिया और उसे फिर केवल Google Tag Manager को use करके ही add किया. जब मैंने इसे preview के option से check किया, तो मैंने देखा कि ये बढ़िया तरीके से काम कर रहा है. एक बार आप satisfy हो जाएँ, Publish पर क्लिक कर दें और GTM के द्वारा add किये गए tags, आपकी website पर live हो जायेंगे.

आप कभी भी Users और Settings में click करके अपनी company के लिए new user या container add कर सकते हैं. यदि आप, पहले step में, domain container को create करने के बाद, code को copy करना भूल जाते हैं, तो आप Users पर click करके और फिर settings में जाकर, code को add कर सकते हैं.
नए users के लिए, ये process थोड़ा techy लग सकता है लेकिन एक बार जब आप Google Tag Manager को use करना शुरू करेंगे, तो आप देखेंगे, कि चीज़ें कितनी आसान है. आप free Tag assistant chrome addon को use करके कभी भी verify कर सकते हैं कि आपने tags को carefully implement किया है या नहीं.
यदि अभी भी आपको ये काम complicated लग रहा है, आप इस article को अपने web developer या फिर ad manager company को forward कर सकते हैं और उन्हें आपकी साईट के लिए Google Tag Manager को configure करने के लिए कह सकते हैं.
इमानदारी से कहूँ तू मेरे जैसे person के लिए, जिसने multiple websites को manage करना होता है, GTM tag management के लिए एक बहुत ही useful tool है. इसके लिए मुझे हर एक साईट को open करके edit नहीं करना पड़ता. GTM के बारे में अधिक जानकारी प्राप्त करने के लिए, आप इस link को visit करें.
ऐसे ही और informational Posts पढ़ते रहने के लिए और नए blog posts के बारे में Notifications प्राप्त करने के लिए हमारे Subscribe कीजिये. इस blog पोस्ट से सम्बंधित किसी भी तरह का प्रश्न पूछने के लिए नीचे comment कीजिये.
मुझे बताईये यदि आपके इस पोस्ट के सम्बंधित कोई भी प्रश्न आपके मन में है?
ज़रूर पढ़िए:
- Google AdSense Auto Ads: सब कुछ जो आपको जानना चाहिए!
- Digital Unlocked- Google से Internet Marketing सीखें
- अपने blog को Google Search Console में कैसे add करे Android phone के जरिये
- Google से अपने WordPress Blog का page कैसे Hide करें?
हमारे पोस्ट के प्रति अपनी प्रसन्नता और उत्त्सुकता को दर्शाने के लिए कृपया इस पोस्ट को Social Networks जैसे कि Facebook, Google+ और Twitter इत्यादि पर share कीजिये.




Bahut kam ki jankari , mai aaj tak google tag manager ke bare me nahi janata tha . Aur na hi iske use ke bare me aaj mujhe pta chala
Thanks
achchhi jankari di hai sir
Acchi jaankari hai, thanks for sharing with us.
sir …konsa post jaldi rank hoti hai?
hindi or english?
Language ke base par aise nahi matter karti ranking.
Nice Article..Thanks For Sharing
Sr Ek Question Hai
Best Themes For Mobile Responsive For (WordPress)
Premium: Genesis
Free: Hestia
bahut badiya chote sardar ji…
i am from chandigarh, and i love to read your articles.
good work smart sardar ji 🙂
kya Blogger Sites Rank Hongi Kabhi?
Bahut saari blogger sites ranked hain, just follow all SEO tips.
What a great post Sardarji…….
Still i have one confusion….. please help me…
I have used google analytics since last 5 years….
If I add Google tag manager and remove GA code…
then, will I able to see the same google analytics result which was present when i have not installed Google Tag Manager…?
OR
Is it possible to have just one common tag for accessing the whole google analytics….?
OR
will i have to add multiple tags for each and every Google analytics functionality which I am currently using..???
Awaiting for your valuable feedback……
Thanks in advance..
See, For a single website, You have to add one single Gooogle Tag Manager Code.
You have to just add the Google Analytics code in Google Tag Manager’s website in your account.
Pasting the Google Analytics Code directly into your website or using the above method, will give you same results.
thanks …mein bhot din se preshan thi ki kaise mein apni website google tag manager ko use kru apne meri problem solve krdi .