आपने बहुत से blogs और websites को visit को किया होगा. हर एक blog अपने readers को उनकी website पर published अन्य posts को पढने के लिए links देता है. अब ये links वह अलग-अलग forms में देता है. Example के लिए, कुछ links वे अपने post को अलग-अलग जगह text को hyperlink करके देता है. कुछ links वो Recommended reading वाले section में देता है और कुछ links वह suggested readings या related posts के रूप में अपने posts के अंत में देता है.

By default, WordPress में related posts को show करने का option होता है, जिससे आप 3 related posts को अपने किसी भी पोस्ट के नीचे display करवा सकते हैं.
अपने visitors को related posts show करने के बहुत सारे फायदे होते हैं, जैसे कि:
- User-experience बढ़िया होता है.
- आपके pageviews बढ़ते हैं.
- Bounce-rate कम हो जाता है.
- Engagement बढती है.
- Internal-linking SEO का एक overall important factor है.
लेकिन जो by default WordPress में related posts वाला option होता है, ये इतना advanced नहीं है. इसमें आपके पास काफी limited options होते हैं. इसके साथ ही आप 3 से ज्यादा related posts भी show नहीं कर सकते. अगर आप manually ज्यादा internal linking नहीं करते, तो ऐसे में यदि आप 3 से ज्यादा contextual related posts show करेंगे, तो आपको SEO में भी फायदा होगा.
क्योंकि आप ऐसा करके अपने blog post को आपके इस page वाले content के साथ related मिलते हुए दूसरे content को promote कर रहें है, जोकि search engines के according एक positive ranking signal है.
आज हम एक plugin को use करके, अपने WordPress के posts में Contextual related posts show करना सीखेंगे. यह automatic internal-linking करके आपके ब्लॉग के page views को बढाने में मदद करेगा और आपकी Search Engine ranking भी improve होगी.
इस plugin का नाम भी Contextual Related Posts ही है और ये एक बहुत ही popular plugin है जिसके 60,000+ active installs हैं.

इस plugin को install और activate कर लें. (WordPress plugins को कैसे install करें?)
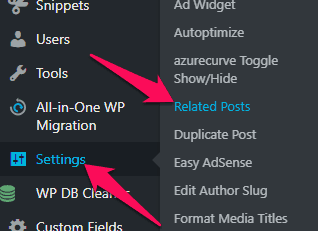
इसके बाद आपको Settings > Related Posts में जाना होगा.

इसका settings का page बहुत ही ज्यादा लम्बा है और इसमें बहुत सारे configuration options है. आपको confuse नहीं होना है. आपको ज़्यादातर options को edit करने की भी ज़रुरत नहीं पड़ेगी.
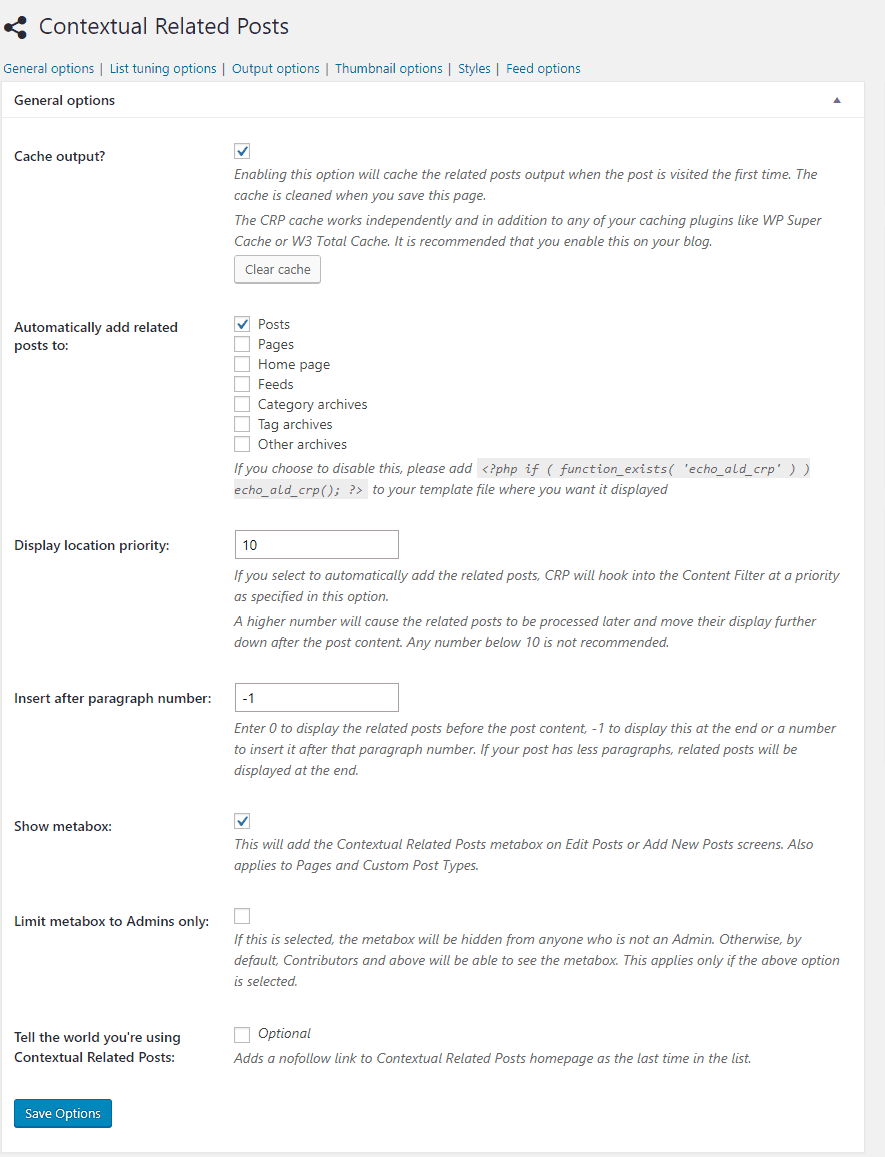
मैंने नीचे अलग-अलग sections के screenshots दे रहा हूँ. हर एक section के screenshot के बाद, मैं आपको बताऊंगा की आपको actually edit क्या करना है. आप इन screenshot वाली settings को as it इस use कर सकते हैं.

ऊपर वाले section में basically, आप set कर सकते हैं कि आपने cache enable रखना है या नहीं, (इससे आपके web server पर load कम होगा). आप ये भी set कर सकते हैं कि आपके कौनसे post type में ये show करना चाहते हैं, जैसा कि मैंने केवल posts type को select किया हुआ है और pages को नहीं.

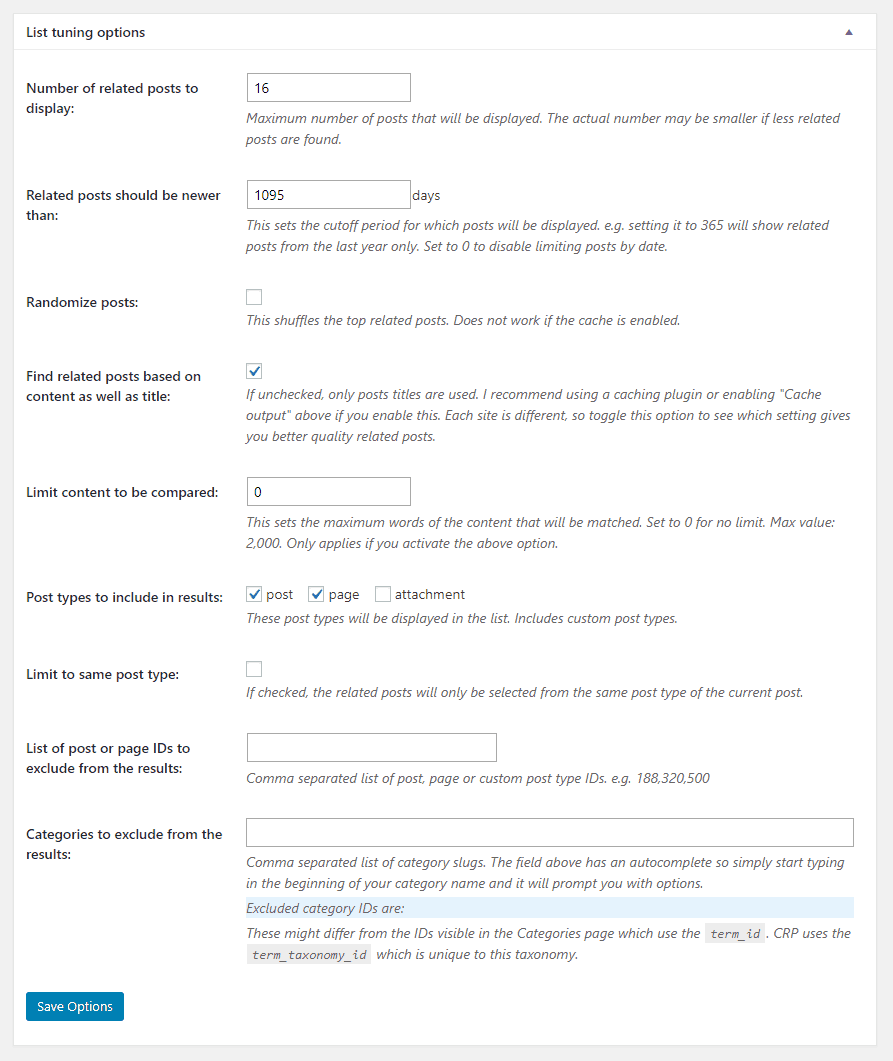
ऊपर वाले section में, आप ये चीज़ें configure कर सकते हैं कि जो related posts show हों, वह कौसे posts हो और कितने posts हों. जैसा कि आप देख सकते हैं कि मैंने ऊपर 16 posts show करने का set किया हुआ है.
आप अपने हिसाब से count set करें. मैंने 16 इसपर इसलिए set किया है क्योंकि ये एक बहुत बढ़ी और बहतु ज्यादा content वाली website है. आप posts को exclude और priortize भी कर सकते हैं.

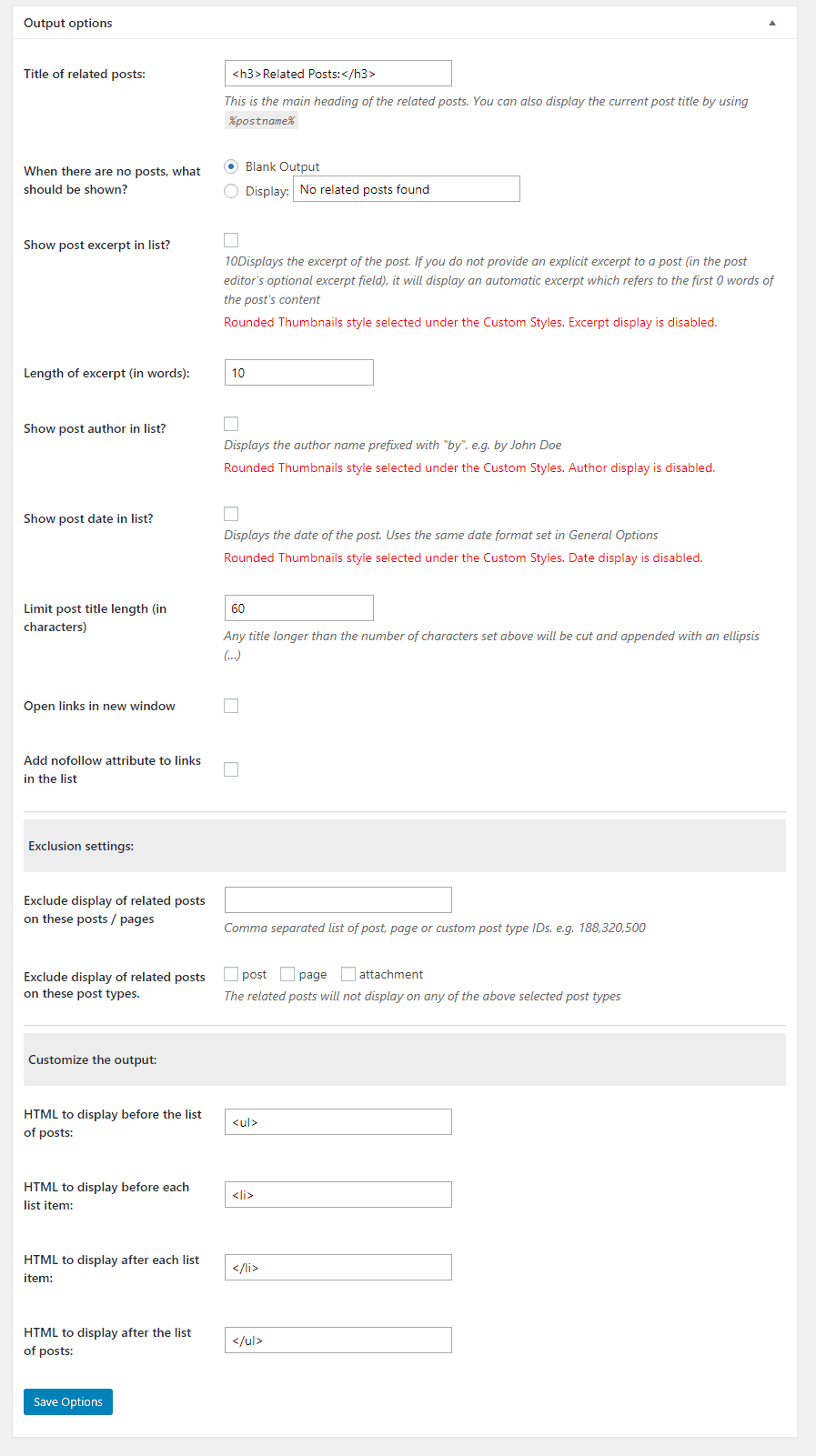
ये ऊपर दिया गया section, output settings के लिए हैं, ज़्यादातर users को इसे edit करने की ज़रुरत नहीं है.
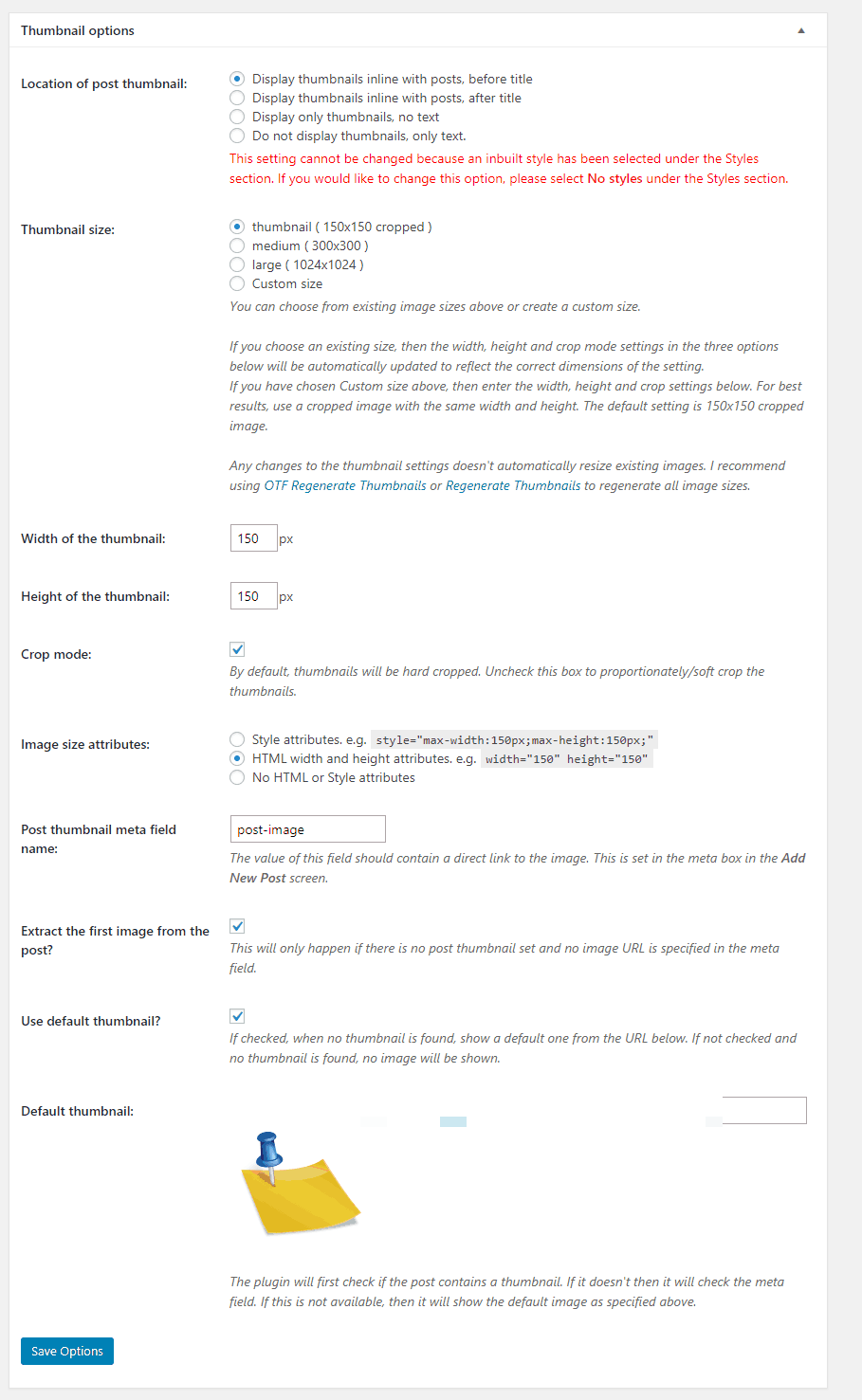
नीचे दिए गए section में आप output को और भी customize कर सकते हैं. आप इस section में thumbnails को configure कर सकते हैं और ये भी set कर सकते हैं की यदि किसी पोस्ट की featured image न हो तो कौनसा default thumbnail display हो.
इस section में भी ज़्यादातर users के लिए, default settings ही recommended है.

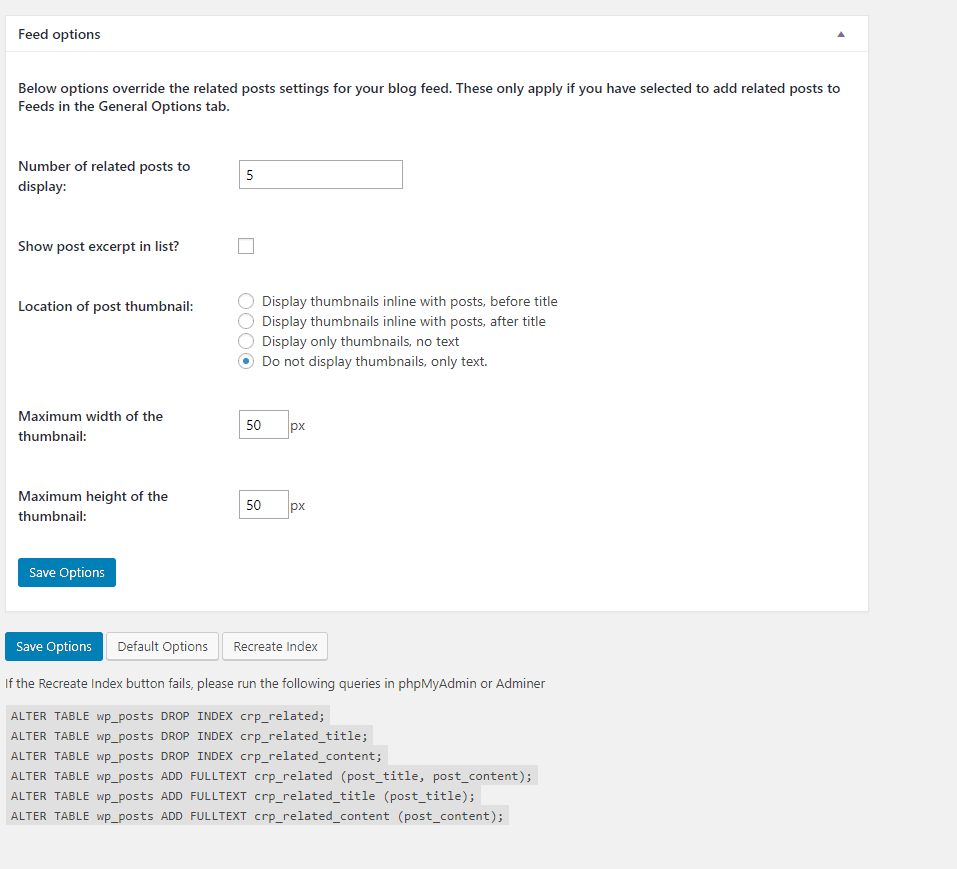
नीचे दिए गए section में आप feed में show होने वाले contextual related posts को show कर सकते हैं. फिर से, normal users को इस section को भी edit करने की कोई ज़रुरत नहीं हैं.

एक बार आप successfully सारी settings को configure कर लें, उन्हें save ज़रूर कर दीजिये.
उसके बाद, आप देख पाएंगे कि आपके posts के नीचे posts जो कि contextually (content की relevancy के हिसाब से) आपके post के नीचे, दिए गए screenshot की तरह show होंगे.

आप अपने ब्लॉग पर related posts को show करने के लिए किस solution को use करते हैं?
ऐसे ही और informational Posts पढ़ते रहने के लिए और नए blog posts के बारे में Notifications प्राप्त करने के लिए हमारे Subscribe कीजिये. इस blog पोस्ट से सम्बंधित किसी भी तरह का प्रश्न पूछने के लिए नीचे comment कीजिये.
मुझे बताईये यदि आपके इस पोस्ट के सम्बंधित कोई भी प्रश्न आपके मन में है?
ज़रूर पढ़िए:
- WordPress में Posts के बीच-बीच में ads कैसे insert करें?
- WordPress में Posts को pages में कैसे बांटे? (Pagination in WordPress Posts)
- अपने WordPress Blog/Site में Infinite Scroll feature कैसे add करें?
- Bloggers के लिए Web Push Notifications के Benefits
हमारे पोस्ट के प्रति अपनी प्रसन्नता और उत्त्सुकता को दर्शाने के लिए कृपया इस पोस्ट को Social Networks जैसे कि Facebook, Google+ और Twitter इत्यादि पर share कीजिये.




भाई बहुत ही अच्छे प्लगिन के बारे में जानकारी दी.
क्या थीम के साथ आने वाली रिलेटेड पोस्ट सर्वर पर लोड डालती है अगर मैं caching plugin use करूँगा तो
ItnA ZYADA NHI.
iss post ko padhker kuch problem solve ho gayi hai thank you so much sir
Nice article
Hi very good article…
Thanks for sharing keep up the good work….
Sir me apni website pr ads lgana chata hu please helf me
Try Google AdSense.