आपने बहुत सी websites ऐसी देखी होंगी जिनमे की एक ही आर्टिकल को अलग-अलग pages में बनता गया होता है और उन अलग-अलग pages की numbering को post में ही कहीं दिखाया होता है जिसकी मदद से आप आसानी से pages को browse कर पायें. By default pagination का concept WordPress blogs के homepages पर होता है, जिससे कि आप अलग-अलग articles को browse कर पायें. लेकिन आज हम जानेंगे की यदि आपका पोस्ट ज्यादा लम्बा है या फिर और भी किसी कारण से आप अपने post को pages में divide करना चाहते हैं तो आप ऐसा कैसे कर सकते हैं.
चलिए इससे पहले जानते हैं,
Posts को pages में divide करने के SEO effects
यदि आपका post का content काफी engaging है और बढ़िया है तो लोग ज़रूर पहले page को पढने के बाद दूसरे pages को खोलेंगे और इससे दो चीज़ें बढेंगी, आपकी site के page viewes और average user time, जोकि वह आपकी साईट पर बिताता है.
यदि आपने अपनी website को AdSense या अन्य ad network से monetize किया हुआ है तो ad impressions भी बढ़ेंगे, जिससे की आपकी revenue बढ़ सकती है. लेकिन याद रखें, यह दो conditions केवल तभी संभव है, यदि आपका content high quality, engaging और attractive होगा.
आपने बहुत से blogs और websites देखें होंगे, जोकि Quotes और thoughts लिखते हैं, वे इसी तरीके से content को pages में बाँट देते हैं. Google या अन्य कोई भी search इंजन, हर एक page को अलग-अलग index करेगा, लेकिन वह इतना समझदार है, की उसे पूर्ण रूप से स्पष्ट होता है कि किस एक page को सबसे ऊपर रैंक करना है. तो यदि आप इस उम्मीद से pagination करना चाहते हैं की आपने सारे ही pages higher रैंक हो जायेंगे, तो आप गलत सोच रहें हैं.
Google या कोई भी अन्य search इंजन pagination वाले article को एक ही article के रूप में देखेंगे. तो आप एक बात ध्यान रखें, pagination केवल user level enagement और ease of browsing के लिए बढ़िया रहती है नाकि किसी extra SEO benefit के लिए.
WordPress में Posts को pages में कैसे बांटे?
WordPress में Posts को pages में बांटना काफी आसान है. आप WordPress के visual text editor से ही बड़ी आसानी से pages में content को बाँट सकते हैं. लेकिन आपको एक चीज़ पक्की करनी होगी, और वो है:
क्या आपकी theme post level pagination को support करती है?
ज़्यादातर themes, आजकल post level pagination को support करती है, लेकिन यदि आपकी नहीं करती, तो आप कुछ third पार्टी plugins की मदद ले सकते हैं, जैसे कि: Pagination For Posts
यह plugin कुछ और बहुत बढ़िया features जैसे कि Ajax based loading भी support करता है, यानि कि बिना page reload किये page change करना.
चलिए ये तो होगी एक बात लेकिन आप इसके बिना भी pagination बड़ी ही आसानी से कर सकते हैं, यदि आपकी theme support करती है.
यदि आपने अभी तक TinyMCE plugin install नहीं किया, जोकि WordPress के बहुत सारे complex visual editor tasks को आसान बना देता है तो main आपको recommend करूँगा की आप वो अभी download और activate कर लें.
वैसे तो आप इस plugin को use किये बिना भी pagination कर सकते हैं लेकिन यह plugin इस काम को काफी आसान कर देता है.
Steps:
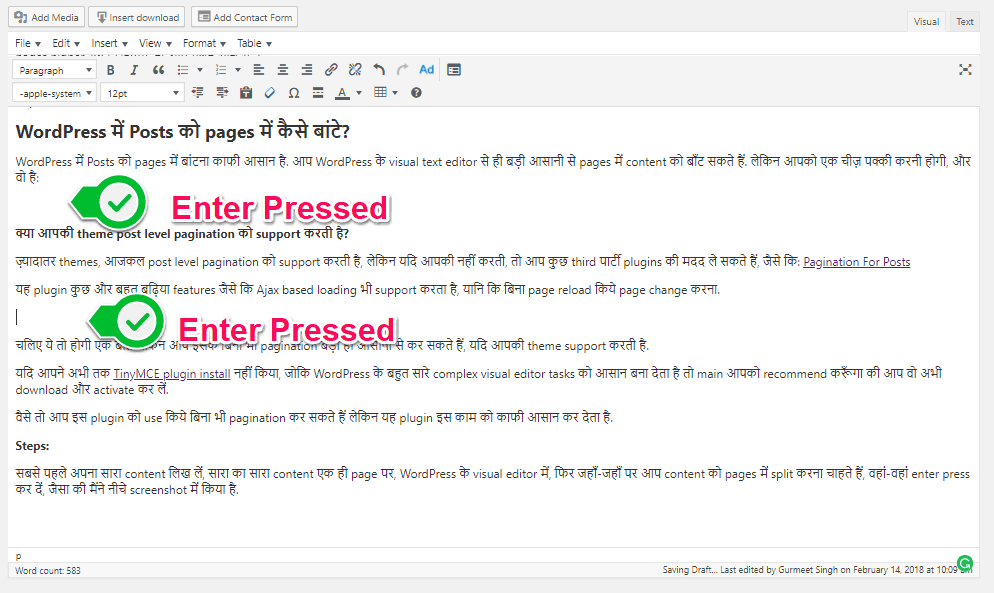
सबसे पहले अपना सारा content लिख लें, सारा का सारा content एक ही page पर, WordPress के visual editor में, फिर जहाँ-जहाँ पर आप content को pages में split करना चाहते हैं, वहां-वहां enter press कर दें, जैसा की मैंने नीचे screenshot में किया है.
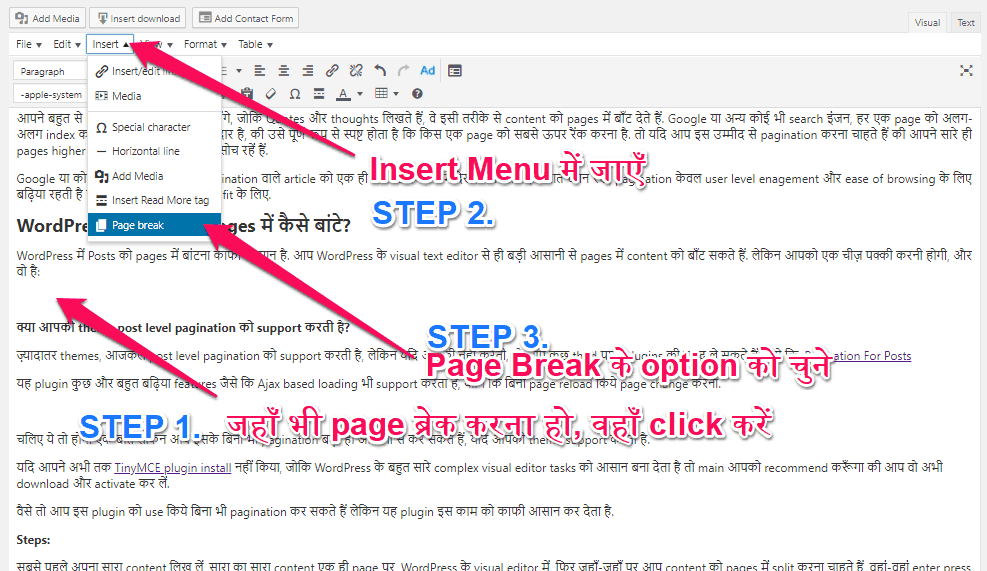
अब यदि आपने Tiny MCE Advanced plugin install किया होगा, तो आपके visual editor में Insert का menu होगा, उसमे जाईये, और फिर Page Break के option पर click कीजिये.
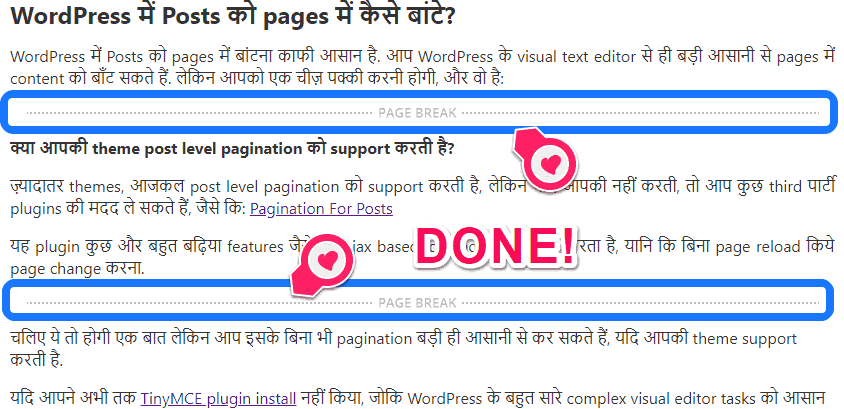
जहाँ-जहाँ आप ऐसा करेंगे, वहाँ-वहाँ पर PAGE BREAK हो जायेगा और वो वाला content एक अलग page पर display होने के लिए ready होगा.
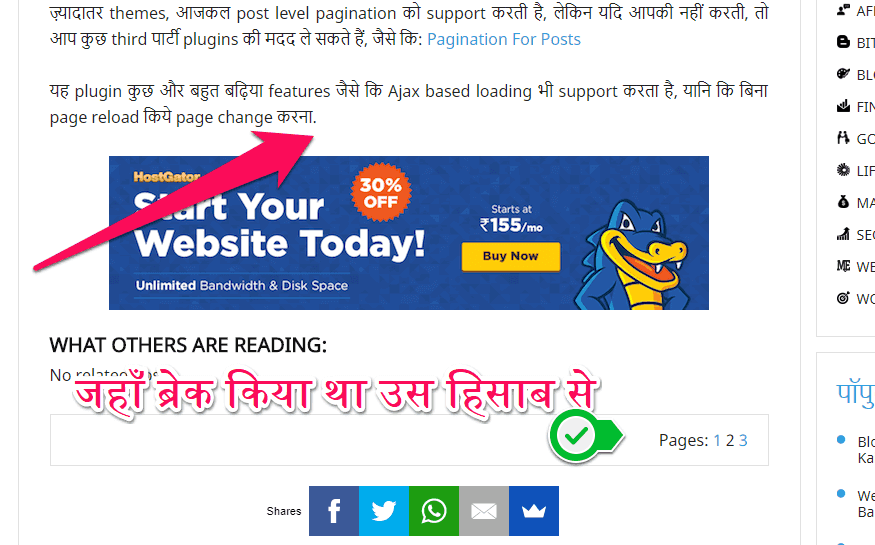
आप देख सकते हैं, जैसा की मैंने दो जगह, page ब्रेक किया तो 3 अलग-अलग pages create हो गए. जहाँ-जहाँ page ब्रेक होगा, उसके बाद का content next page पर display होगा.
Note: चाहें, आप TinyMCE Advanced plugin use करते हों, या नहीं, आप Visual mode की जगह, text mode में जाकर, ये tag: <!–nextpage–> लिखकर भी page को ब्रेक कर सकते हैं.
ज़रूर पढ़िए:
- WordPress Blog के लिए Best Ad Management Plugin (और भी ज्यादा कमाएं)
- Blog में Google Translate Widget कैसे Add करे बिना plugin के
- WordPress में Social Media Sharing Buttons कैसे Display करे: Top 5 plugins
- Advanced Database Cleaner Plugin का इस्तेमाल करके WordPress की Performance कैसे Improve करे?
मुझे बताईये यदि आपके इस पोस्ट के सम्बंधित कोई भी प्रश्न आपके मन में है?
हमारे पोस्ट के प्रति अपनी प्रसन्नता और उत्सकता को दर्शाने के लिए कृपया इस पोस्ट को Social Networks जैसे कि Facebook, Google+ और Twitter इत्यादि पर share कीजिये.
ऐसे ही और informational Posts पढ़ते रहने के लिए और नए blog posts के बारे में Notifications प्राप्त करने के लिए हमारे Subscribe कीजिये.
इस blog पोस्ट से सम्बंधित किसी भी तरह का प्रश्न पूछने के लिए नीचे comment कीजिये.








![$1 में Domain खरीदिये: GoDaddy Domain Discount Coupon [Exclusive]](https://shoutmehindi.com/wp-content/uploads/2019/01/GoDaddy-Domain-Discount-Coupon-230x138.jpg)



Bhai Gurmeet Mai Aapke Hindi Blogs Daily Read Karta Hu … Aap literally Bohot acha articles upload karta hai..That’s all fill with too much knowledge ..I really Thank Full to You ..Maine Ya blogs Padkar He Apne Website Bnae..Aur Part Time Income generate ke thank you bhai aapke…
Welcome 🙂
Sir iss post ko padh ke samjh mein a gaya hai page break kaise karna hai. Thank sir itni achhi jankari dene ke liye
Post ko page mein break kena sahi hai…kyunki maximum visitors 1 page content jyada like krte hai.
Yah. aap aisa kar sakt hai. sometimes, it increases engagement.